ایجاد متن متحرک در html
ایجاد متن متحرک در html هم با استفاده از تگ marque انجام می شود و هم جاوا اسکریپت، ما در اینجا هر دو حالت را انجام می دهیم و بررسی میکنیم . در کل باید برای متن هایی متحرک استفاده شود که این متن ها متن های بسیار مهمی باشند چون این متن ها حواس کاربر را معطوف به خود می کنند .
برای اینکه بتوانیم طراحی سایت را با جلوه بهتری نمایش دهیم میتوانیم از این تگ ها استفاده کنیم
ایجاد متن متحرک با استفاده از تگ marque:
در ابتدا میگوییم استفاده از تگ مارکیو برای ایجاد متن های متحرک مورد پسند ما نیست به چند دلیل : ابتدا این که اگر از تمام ویژگی هایی این تگ هم استفاده شود بازهم این تگ حالت مصنوعی خود را دارد و طرافت های خاصی که شاید برای بسیاری طراحی های حرفه ای مد نظر داشته باشید با استفاده از این تگ نمی توانید آنها را استفاده کنید.
دوم اینکه این تگ روی برخی از مرورگرها پشتیبانی نمی شود و سوم اینکه اگر استانداردهای w3c برای شما مهم هست این تگ مورد استاندارد w3c نیست. حالا به آموزش استفاده از این تگ می پردازیم
در زیر یک متن با بی نهایت تکرار با بکگراند تقریبا سبز و در 70 % عرض اسکرین شما اجرا می شود
شرکت طراحی سایت و طراحی اپلیکیشن مشهد بی نهایت تکرار با بکگراند تقریبا سبز و در 70 % عرض
استفاده از جاواسکریپت در تگ marque برای نگه داشتن و شروع متن
شرکت طراحی سایت و طراحی اپلیکیشن مشهد با آمدن موس روی آن ایست و رفتن از روی آن حرکت میکند
این تگ یک شناسه دیگه هم دارد با نام direction که جهت حرکت محتوای مرکویی رو مشخص میکنه و چهار تا مقدار میگیره:
up: که جهت حرکت از پایین به بالا
down: جهت حرکت از بالا به پایین
right: جهت حرکت از چپ به راست
left: جهت حرکت از راست به چپ
شرکت طراحی سایت و طراحی اپلیکیشن مشهد از پایین به بالا حرکت می کند
شناسه scrolldelay باعث ایجاد وقفه می شود و به میلی ثانیه هست
شرکت طراحی سایت و طراحی اپلیکیشن مشهد از پایین به بالا حرکت می کند و 1200 میلی ثانیه زمان می برد
برای اینکه بتوانیم طراحی سایت را با جلوه بهتری نمایش دهیم میتوانیم از این تگ ها استفاده کنیم
ایجاد متن متحرک با استفاده از تگ marque:
در ابتدا میگوییم استفاده از تگ مارکیو برای ایجاد متن های متحرک مورد پسند ما نیست به چند دلیل : ابتدا این که اگر از تمام ویژگی هایی این تگ هم استفاده شود بازهم این تگ حالت مصنوعی خود را دارد و طرافت های خاصی که شاید برای بسیاری طراحی های حرفه ای مد نظر داشته باشید با استفاده از این تگ نمی توانید آنها را استفاده کنید.
دوم اینکه این تگ روی برخی از مرورگرها پشتیبانی نمی شود و سوم اینکه اگر استانداردهای w3c برای شما مهم هست این تگ مورد استاندارد w3c نیست. حالا به آموزش استفاده از این تگ می پردازیم
در زیر یک متن با بی نهایت تکرار با بکگراند تقریبا سبز و در 70 % عرض اسکرین شما اجرا می شود
شرکت طراحی سایت و طراحی اپلیکیشن مشهد بی نهایت تکرار با بکگراند تقریبا سبز و در 70 % عرض
استفاده از جاواسکریپت در تگ marque برای نگه داشتن و شروع متن
شرکت طراحی سایت و طراحی اپلیکیشن مشهد با آمدن موس روی آن ایست و رفتن از روی آن حرکت میکند
این تگ یک شناسه دیگه هم دارد با نام direction که جهت حرکت محتوای مرکویی رو مشخص میکنه و چهار تا مقدار میگیره:
up: که جهت حرکت از پایین به بالا
down: جهت حرکت از بالا به پایین
right: جهت حرکت از چپ به راست
left: جهت حرکت از راست به چپ
شرکت طراحی سایت و طراحی اپلیکیشن مشهد از پایین به بالا حرکت می کند
شناسه scrolldelay باعث ایجاد وقفه می شود و به میلی ثانیه هست
شرکت طراحی سایت و طراحی اپلیکیشن مشهد از پایین به بالا حرکت می کند و 1200 میلی ثانیه زمان می برد
برچسب ها: آموزش-طراحی-سایت, تگ-html, آموزش-html, طراحی-سایت
مطالب مرتبط
آموزش طراحی سایت مشهد
آموزش طراحی سایت مشهد.آموزش همیشه ..
آموزش برنامه نویسی php
برنامه نویسی php یک زبان برنامه نویسی هس..
آموزش برنامه نویسی اندروید
برنامه نویسی اندروید شاید بیش ترین رشد د..
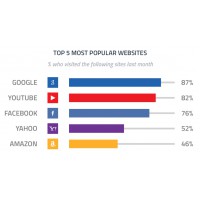
10سایت پر بازدید جهان کدامند؟
یکی از موضوعات جذاب در دنیای اینترنت این..